Responsive website scoort hoger in Google

Als eerste zal ik toelichten wat een responsive website is, het is namelijk niet vanzelfsprekend dat iedereen snapt wat responsive webdesign betekent. Een responsive website is een site die zich aanpast aan het apparaat waarmee de website wordt bekeken. Door middel van CSS en javascript kan het design van de website worden aangepast, zodat deze goed leesbaar is op mobiele apparaten, tablets en desktop computers.
Responsive webdesign helpt bij SEO (zoekmachine optimalisatie)

Google heeft kenbaar gemaakt dat vanaf 21 april 2015 er streng gekeken gaat worden of websites geoptimaliseerd zijn voor mobiele apparaten en tablets. Dit was onder andere te horen bij deze Google Webmaster Hangout en werd kenbaar gemaakt in het Google Webmaster Blog. Het doel van Google is altijd om de beste websites hoger te laten scoren in de zoekresultaten, dus het is vanzelfsprekend dat mobielvriendelijke websites beter gaan scoren op mobiele telefoons en tablets.
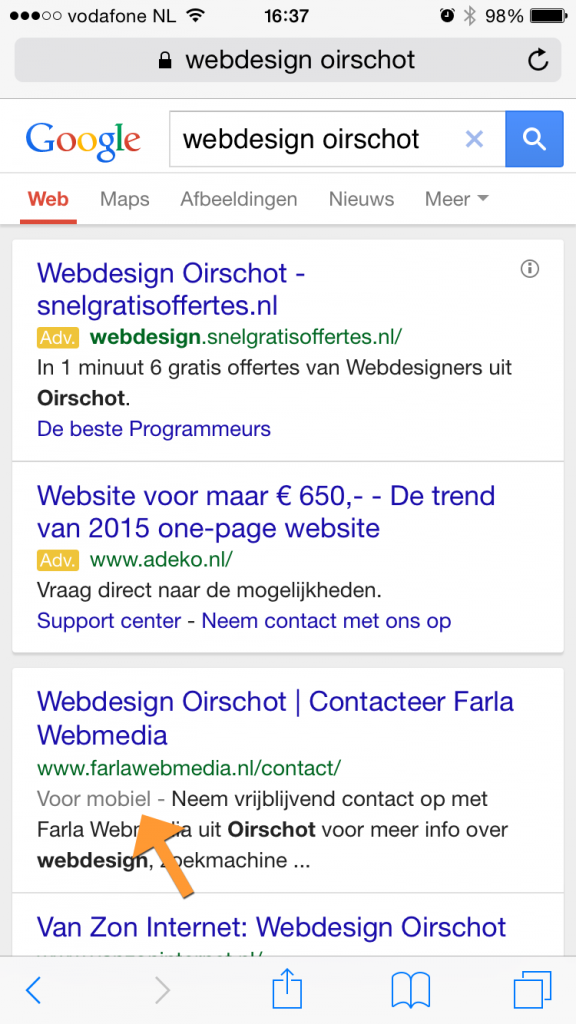
Google is nu al onderscheid aan het maken tussen normale websites en mobielvriendelijke websites. Als mensen op een smartphone googlen dan zien ze bij een resultaat dat geoptimaliseerd is voor mobiel deze tekst staan: “Voor mobiel”. Dat geeft aan dat de website responsive is, of speciaal gemaakt is voor mobiele apparaten. Door die toevoeging klikken gebruikers eerder op de link, omdat ze voorkeur hebben voor een website die goed werkt op hun iPhone, Samsung, featurephone of smartphone.
De toevoeging “Voor mobiel” had al effect op de SEO, want een link die vaker wordt aangeklikt in de zoekresultaten krijgt een hogere CTR (click-through-ratio). Een CTR wordt berekent als volgt:
Vertoningen / Kliks = CTR %
Een hoger CTR draagt bij aan betere ranking in Google omdat het aangeeft dat de meest geklikte links relevanter of interessanter zijn voor de bezoekers. De term “Voor mobiel” had dus al meerwaarde voor de zoekmachine optimalisatie. Nu gaat Google een stap verder!
Responsive websites een ranking-factor voor mobiel
Met het artikel van Google geven ze aan dat vanaf 21 april 2015 mobiele- en responsive websites beter gaan scoren in de mobiele zoekresultaten van Google. Naast het voordeel van verbeterde CTR krijgt een website extra voordeel vanuit het algoritme van Google, als er wordt gezorgd dat uw website voldoet aan de Google richtlijnen voor mobielvriendelijke websites.
Aangezien ongeveer 20-30% van de bezoekers tegenwoordig websites bekijken vanaf een tablet of mobiel apparaat (afhankelijk van de branche) is het erg belangrijk om deze boot niet te missen en gepasseerd te worden door uw concurrenten.
Zorg ervoor dat uw website in een mobiele versie beschikbaar is, of dat de website responsive is, zodat deze zich automatisch aanpast aan de breedte en hoogte van het scherm van het mobiele apparaat.
SEO responsive website laten maken

Delta IT heeft als doel websites succesvol te maken, en door een website responsive te maken slaat u twee vliegen in één klap. De gebruikservaring voor de bezoeker wordt beter waardoor ze eerder geneigd zijn om zaken met u te doen of contact op te nemen. En als tweede voordeel is responsive webdesign nu goed voor SEO en scoort u hoger in Google.
In ons artikel Tips voor 2015 hadden we vorig jaar al vermeld dat 2015 het jaar van responsive webdesign zal worden. Hiermee laten wij zien dat we goed op de hoogte zijn van de ontwikkelingen op het gebied van SEO en webdesign en ons streven is om dat te blijven.
Is uw website mobielvriendelijk?
Weet u niet zeker of uw website mobielvriendelijk is? Gebruik dan de tool van Google om dit te testen: www.google.com/webmasters/tools/mobile-friendly/
Neem snel contact op en laat ons naar uw website kijken en vrijblijvend een advies geven over hoe uw website beter kan werken op mobiele apparaten. Bel (0499) 790 422 of ga naar onze contactpagina.
